Battle of the Frameworks, Which one to choose and why.
Materialize CSS vs Bootstrap vs Tailwind CSS.
Frameworks (read, front-end frameworks) are like weather, always changing. You learn something new today and it becomes "outdated" in the next year. Now add a ton of frameworks and you can see why beginners get intimidated.
But hey, there's nothing to be worried about because by the end of this article you'll have a clear understanding of :
- How these three frameworks work.
- What they do.
- Their pros and cons.
- And, which one should you use next. So let's get started.
1. Materialize CSS.
Based on Google's Material Design, which is a design language that combines the classic principles of successful design along with innovation and technology, Materialize CSS is a responsive CSS framework for creating great looking sites. It makes creating website mockups really quick and easy.
Like most of the conventional front-end frameworks Materialize has almost all the components and JavaScript widgets you need to create a great website.
Now if you're an aspiring front-end developer you must have heard about Material UI. It's very similar to Materialize, given that it also uses Google's Material Design principles. But while Materialize is great for quickly creating a static website you would rather use Material UI if your building something with, let's say React and you want to add premade components quickly. Also, Materialize CSS is far easier to learn than Material UI.
Another point that should be noted here is it is much easier to learn and "remember" how the classes are written in Materialize when compared to a framework like Bootstrap.
NOTE : Although I don't actually recommend you just blindly memorizing classes, but yeah, once you've got the idea of how these classes work, trying to implement them wouldn't be much of a problem.
But in spite of all the pros that Materialize comes with there are few cons as well.
- Sometimes Materialize does not handle certain nesting of elements properly, resulting in a weird look.
- Creating your own custom designs and styled components can be a challenge as doing this requires you to change the base styles which ultimately changes the "Material Design" look of the website and hence defeats the purpose of using Materialize in the first place.
- Large/heavy.
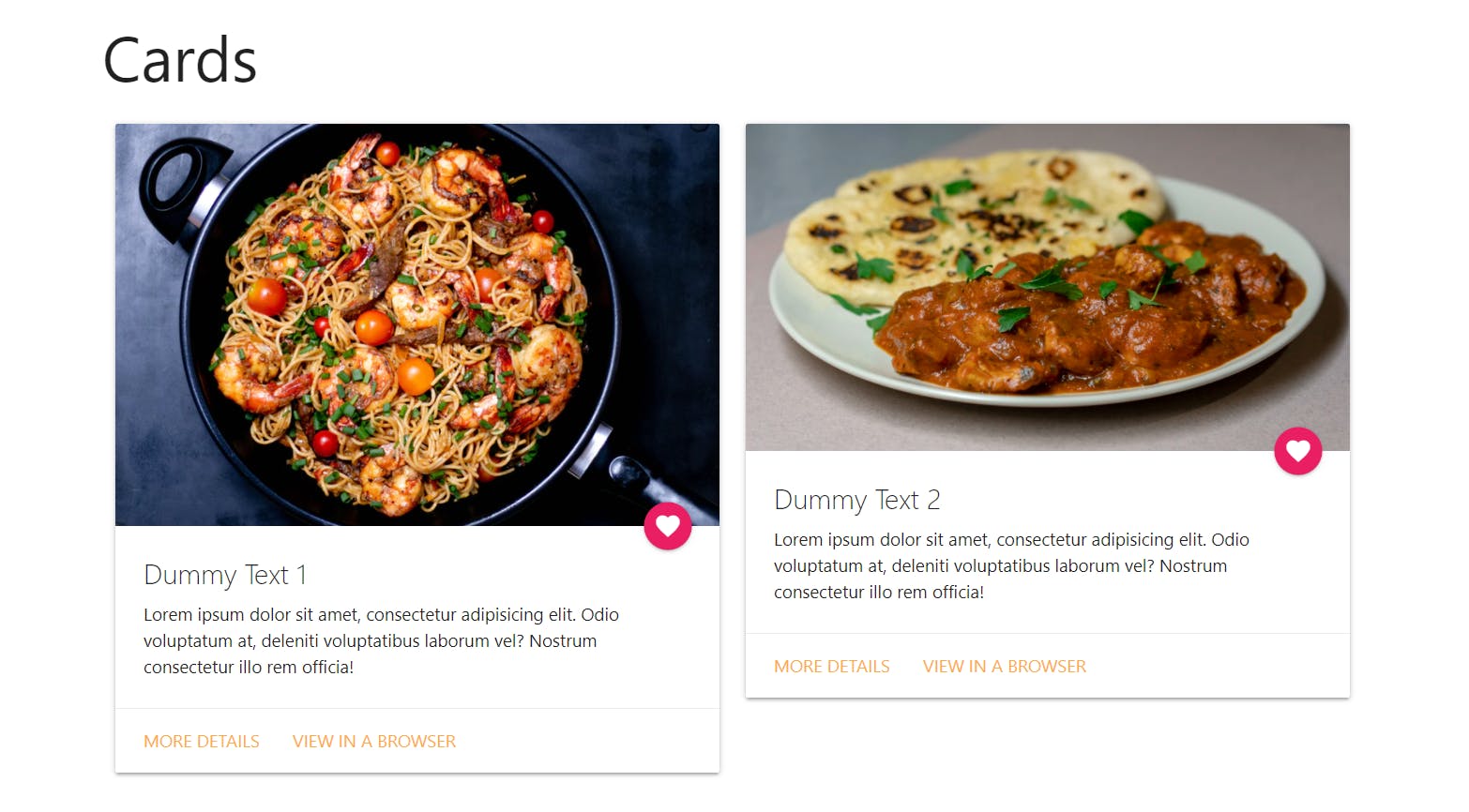
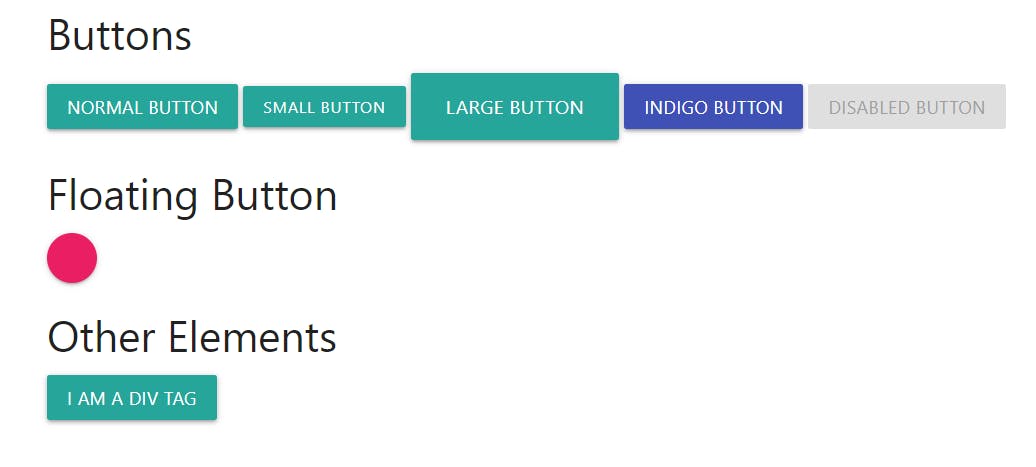
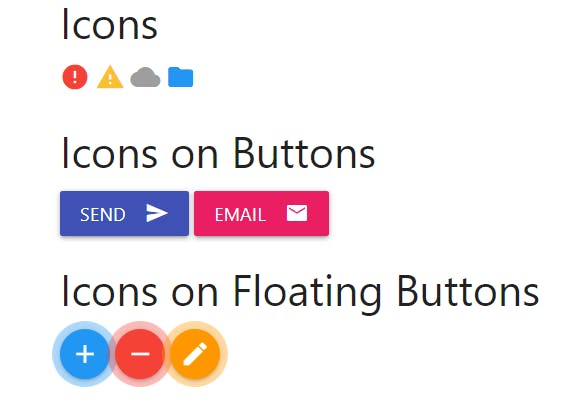
To give you an idea, here's how some of the components look in Materialize.
- Cards

- Buttons

- Icons

- Forms

- Modals

- Collapsible

To know more about Materialize CSS and to check out all it's features go to
2. Bootstrap
Popularly called as the "World's most popular front-end framework", Bootstrap is a framework which quickly let's you design and customize responsive mobile-first sites.
Note the term "mobile-first", before bootstrap was introduced developers had to write media queries for different screen sizes and even then the "responsiveness" of the sites wasn't that great. But Bootstrap changed the game completely when it came out. Now, creating websites which looked great on small screens and mobile devices was a piece of cake. With it's responsive classes you could now define what your site would look like at different viewports without ever having to leave your HTML file.
A lot has changed since bootstrap was first released, now bootstrap features Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful JavaScript plugins.
Some major advantages of Bootstrap are:
- Fewer Cross browser bugs
- Lightweight and customizable
- Frequent Updates: It provides regular updates and makes the whole eco-system hefty and robust according to the time.
Again, with pros comes the cons. Some of the most prominent cons are:
- Can Require a Lot of Style Overrides
- Without Style Customization Your Sites Will Look the Same
- A Slight Learning Curve to Learn the Classes and Workflow
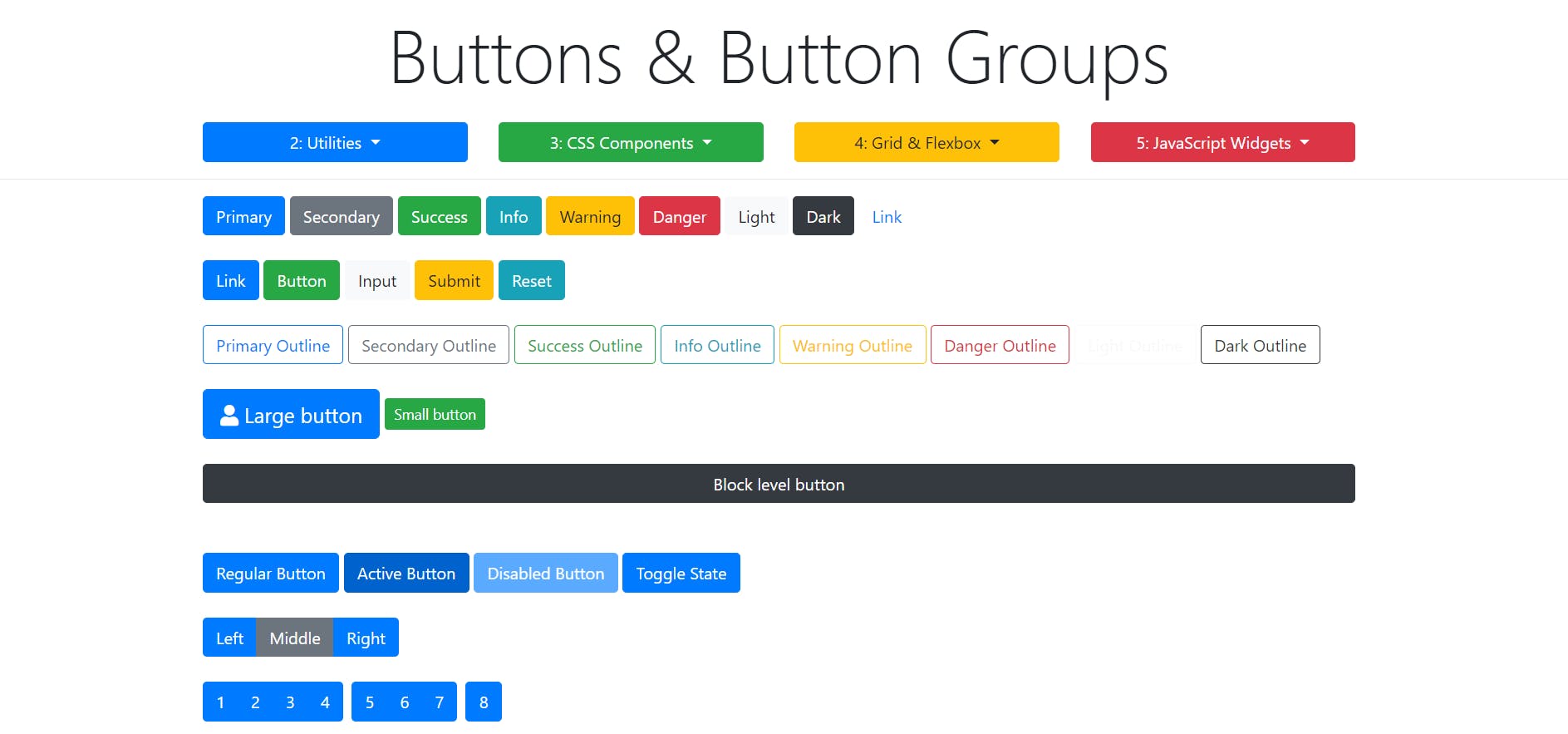
To give you an idea, here's how some of the components and styles will look in Bootstrap.
- Typography

- Buttons and button groups

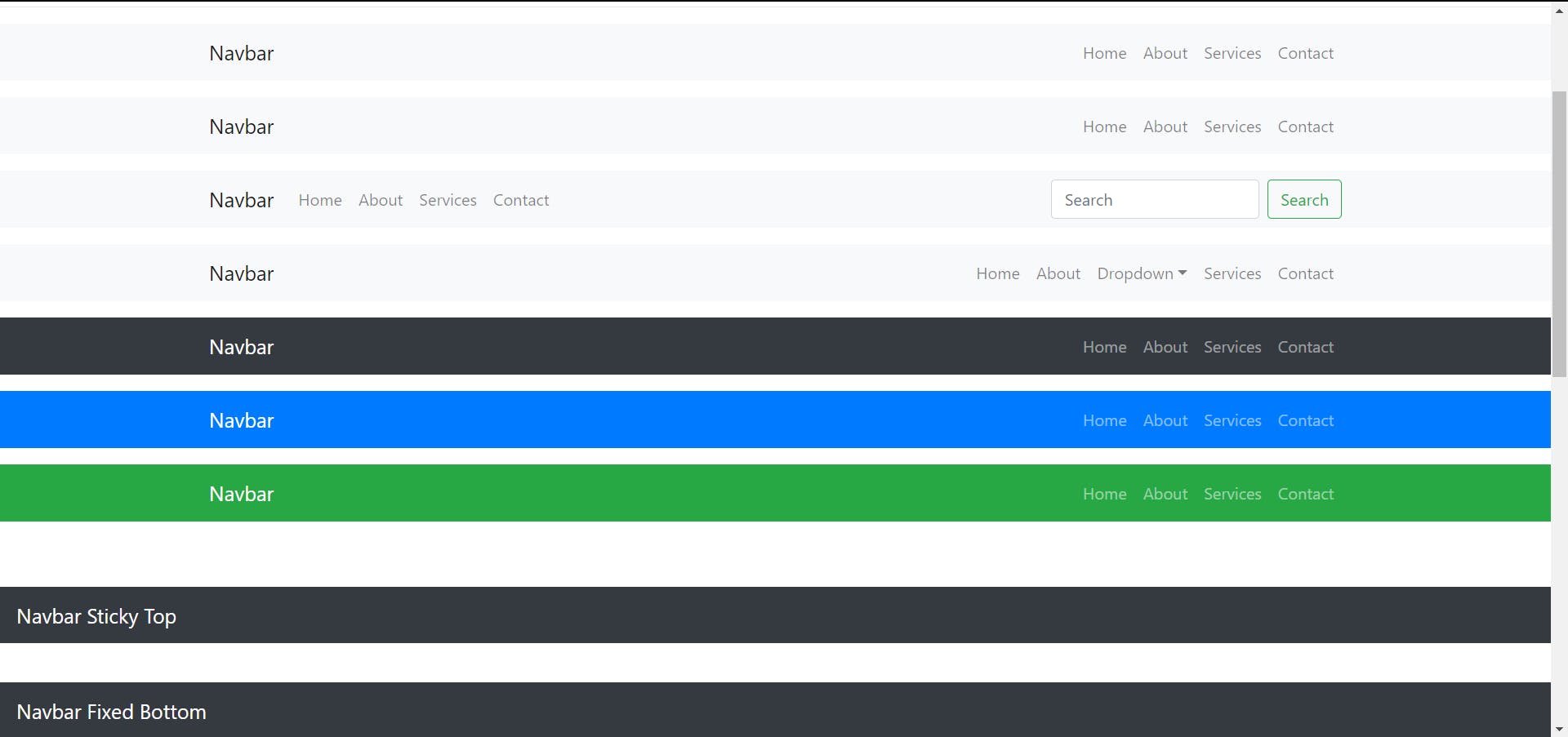
- Navbars

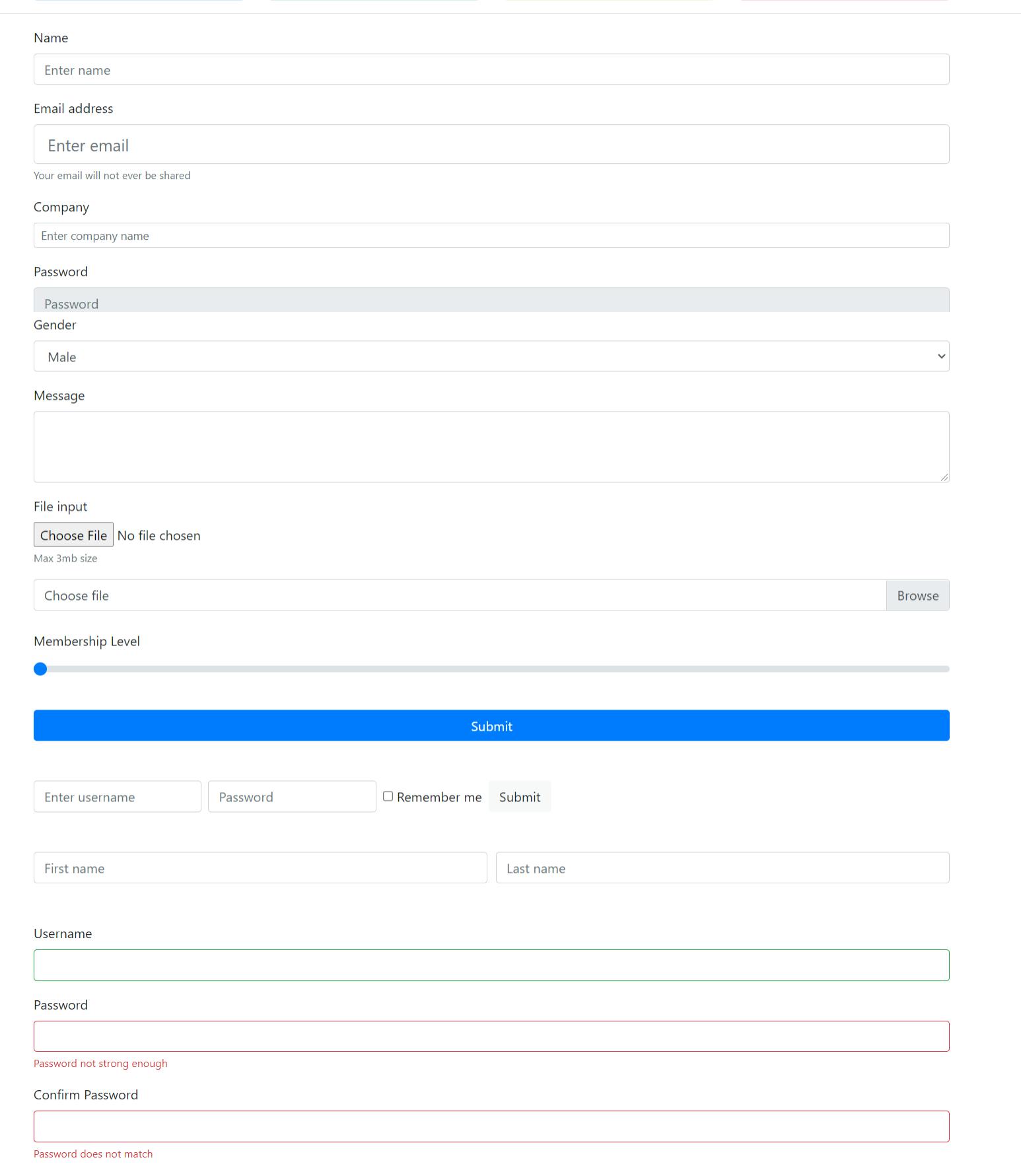
- Forms

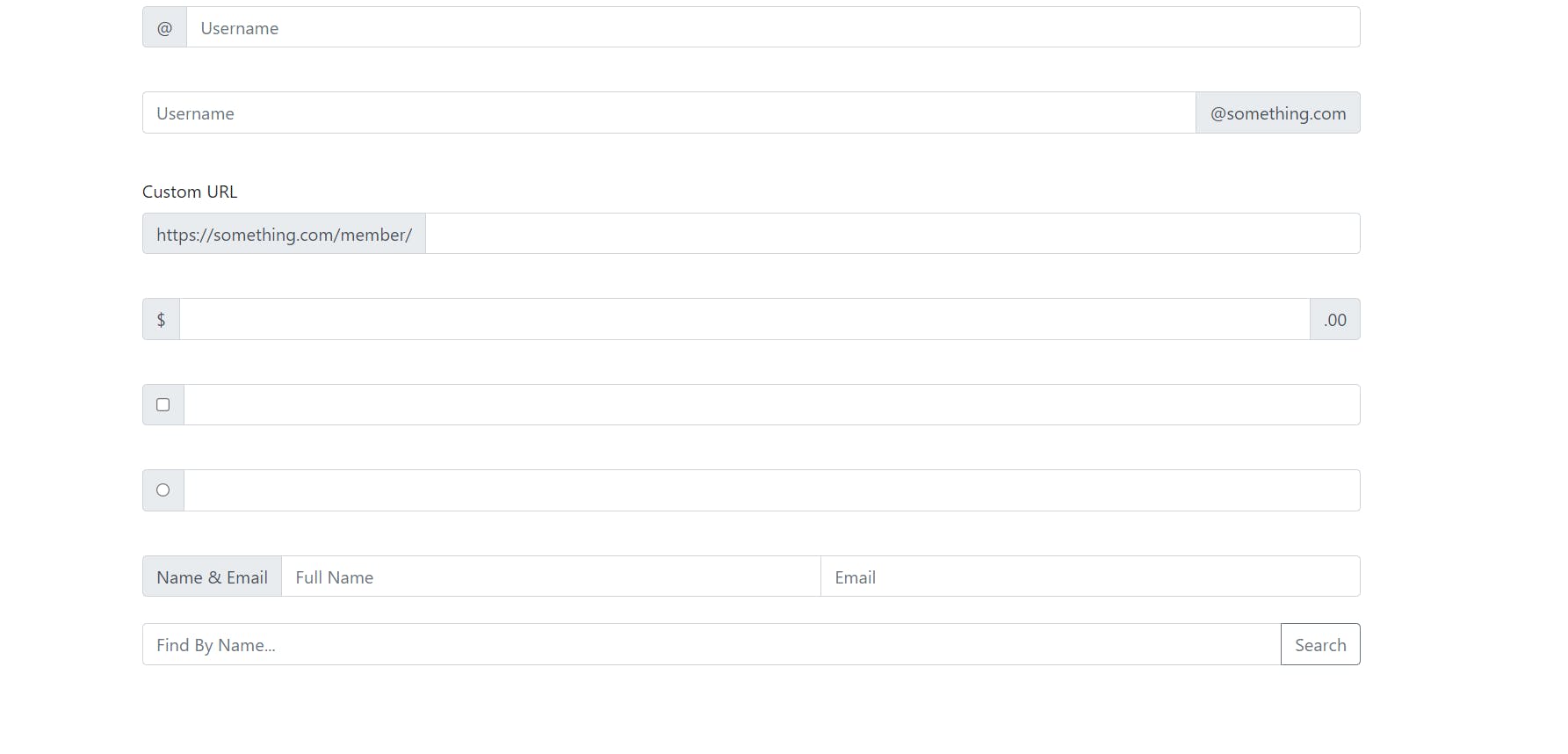
- Input Groups

To learn more about Bootstrap go to this link.
3. Tailwind CSS
Tailwind CSS is a framework made up of or rather "packed" with utility classes. It is a much lower level framework than Bootstrap or Materialize.
Now, what does "utility classes" and "lower level framework" actually mean?
First things first, "Utility classes" are classes which let you do things like adding padding and margin, changing the text and background color, changing the font-size and font weight, adding rounded corners and borders etc.
Now what "lower level framework" means is that there are no predefined or premade components and JavaScript widgets in Tailwind CSS. What I mean is, there is no such thing as a "Card" or a "Button" or let's say a "Modal".
WHATTT!!!! A framework with no components!!! Boooooo!!!
I know, I know this is exactly what I thought the first time I tried Tailwind. But the fact there are no predefined components in Tailwind is what makes it so amazing (More on that later). What I mean by this is that you can create you own components and style them however you want. Classes like flex, pt-4, text-center and rotate-90 that can be composed to build any design, directly in your markup.
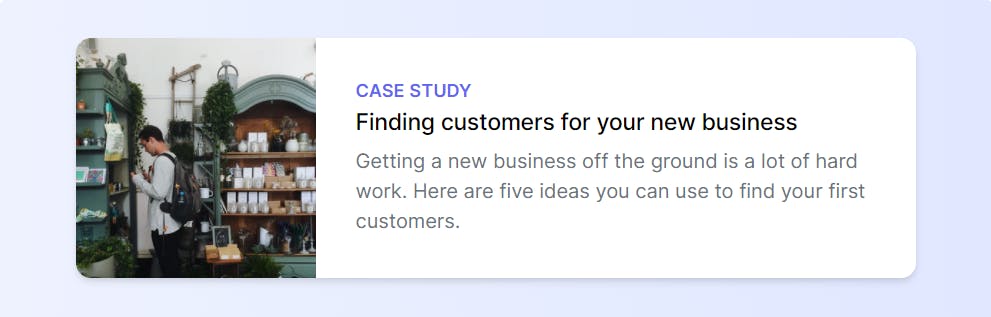
Now let's say you wanted to create a Card component, this is how you would do it.
<body class="bg-gray-500">
<div class="max-w-md mx-auto bg-white rounded-xl shadow-md overflow-hidden md:max-w-2xl">
<div class="md:flex">
<div class="md:flex-shrink-0">
<img class="h-48 w-full object-cover md:w-48" src="/img/store.jpg" alt="Man looking at item at a store">
</div>
<div class="p-8">
<div class="uppercase tracking-wide text-sm text-indigo-500 font-semibold">Case study</div>
<a href="#" class="block mt-1 text-lg leading-tight font-medium text-black hover:underline">Finding customers for your new business</a>
<p class="mt-2 text-gray-500">Getting a new business off the ground is a lot of hard work. Here are five ideas you can use to find your first customers.</p>
</div>
</div>
</div>
And this is how the end result would look like:

Now one might argue that isn't this way of combining classes more work and doesn't it makes the code more redundant? Well the answer is Yes and NO How?
Let's see:
While you can look at a website and tell right away that it is made with Bootstrap or Materialize, you can't really do that with Tailwind. And this is the power that these utility classes give you. You can create completely custom design and templates quickly without ever having to write a single line of CSS.
Coming to the second point, Redundancy. It's true that writing these classes comes with a disadvantage of having to write them again and again every time we need to use a custom component. But, an easy fix to this is extracting component classes with @apply. Tailwind will automatically move those styles to the same place as @tailwind components , so you don't have to worry about getting the order right in your source files.
Finally in spite of all these great features Tailwind does have some cons:
- Your markup becomes very verbose.
- You may have to work yourself around the framework at times.
- It's a crutch for developers who don't know CSS well.
- It takes time to become productive with it
Conclusion
So, that was quite a lot to read eh? But if you have made it till here, here's the answer to "Which should you use?"
Well, it depends upon your preference and needs. For example if you aren't worried about all your website looking similar to each other and you really want a framework which has built-in components and widgets go for Materialize (if you also want your site to look as if it has implemented Google's Material Design principles) or Bootstrap if you also want to create great mobile-first websites or applications.
But if you really want a completely custom design and components without having to write a ton of CSS and media queries definitely go for Tailwind CSS. It might be a bit difficult to learn and you might not like it at first, but give it a try use it in a couple of projects and I'm sure you'll start loving it.
Note: None of these frameworks are a direct replacement of HTML or CSS. You have to have a clear understanding of how HTML and CSS works to make the most out of these frameworks.
If you found this article to be useful, do share it with other people. And, thank you for reading.
See you in the next one!!!